Gantt Chart Software for Mac OS. Create a Gantt chart on Mac to manage activities and schedule tasks with our smart Gantt chart tool. Super user-friendly, it has been considered as a popular Gantt chart alternative to Microsoft Visio.Ready to publish to PDF/Word/PNG/SVG/Html to share with others. As the software is only available for Windows computer, Mac user had no choice than to create gantt charts with Excel or other spreadsheet applications. Today, user can choose from a wide range of gantt chart tools for Mac.
This step-by-step Keynote Gantt chart tutorial demonstrates how to makeprofessional-looking Gantt charts using the popular presentation tool for Mac.
Although it doesn't have a built-in Gantt feature, Apple's Keynote allows Mac users to create a basic Gantt chart starting from a 2D Stacked Bar graphic. The resulting visual can be manually formatted to be fit for high-level presentations, but professionals who need to update it regularly or add more precise details may find the process a bit cumbersome.
For those who want to build professional-looking Gantt charts and update them quickly, a simpler way might be to use the web-based Gantt chart maker called Office Timeline Online. The tool allows you to create your visual directly in your browser and then download it as a native PowerPoint slide, which makes it easy to share and include in presentations. On this page, I will show you how to make a Gantt chart both manually in Keynote and automatically with the online Gantt tool. If you wish to learn how to make a timeline in Keynote for Mac, check out our timeline tutorial here.
Which tutorial would you like to see?
How to manually make a Gantt chart in Keynote
1. Enter your project data into a table and calculate key details.
-
Open Keynote and double-click to choose the type of presentation you want to use from the options available in the Standard Theme Gallery. In my example, I selected a simple, white presentation.
-
Keynote will generate a standard Title & Subtitle slide. To have more room for your graphic, you can turn the slide into a blank one. To do so, simply uncheck the boxes under the Appearance section of the Format pane on the right.
-
Now, to start gathering and calculating the data for your chart, add a Headers table to your blank slide by going to Insert → Table on the Keynote ribbon.
-
On the first row of the newly added table, list the key phases of your project (project tasks) as in the image below. Because these task descriptions will be shown as labels on your chart, it would be best to keep them as short as possible to ensure they'll fit well.
-
On the second row, enter the Start Week for each of your project’s phases, which will help determine the task bars' positioning on the graphic. Use the first task (starting in week 1) as a reference point to work out the other tasks' start week judging by the calendar date on which they're scheduled to begin. To illustrate how I estimated the start time for each of my tasks, I've included a second table (Calculations) in the image below.
-
Lastly, list each task’s duration in weeks on the third row. You can see the math I did for the duration series in the Calculations table below.
2. Add a 2D Stacked Bar Chart to your slide
Now that you've got all the necessary data sorted out, you can start building the graphic.

-
Go to Insert → Chart on the Keynote ribbon.
-
Select 2D Stacked Bar from the menu that appears.
Keynote will automatically generate a simple stacked bar chart looking like the one below:
3. Add the data to your graphic
-
Select all the rows in your project data table and copy them (Cmd + C).
-
Now select the chart area and click on Edit Chart Data.
-
Click on the first cell (top-left corner) in the Chart Data window that pops up and paste the copied cells in to replace the placeholder data with your own. Keynote will instantly update the graphic with your project's details.
Note: Don’t worry if the task descriptions go off the slide. You can adjust both the text and the chart area to ensure a better fit by following the steps in the section below.
4. Format your chart to improve its legibility
-
Select the chart area and drag its sizing handles to reduce the height and width of your graphic.
-
Drag and drop the chart to reposition it better within the slide.
-
You may also want to edit the task descriptions on the left side of your graphic for an optimized display. To do so, double-click on any of them, and then, from the Format pane on the right, use the Font options (style, typeface, color and size) on the Axis Labels tab. I chose to decrease the text font size from 22 to 20 pt.
5. Turn your graphic into a Gantt chart
Now that your stacked bar fits the slide properly, you will need to make a few more adjustments to make it look like a Gantt. The formatting required for this is to make the blue bars transparent so that only the green ones remain visible. These will represent your tasks. To achieve this:
-
Click on any of the blue bars to select the entire series at once.
-
Select the Style tab from the Format pane on the right side of the slide.
-
Click on the color indicator next to Fill and select No Fill.
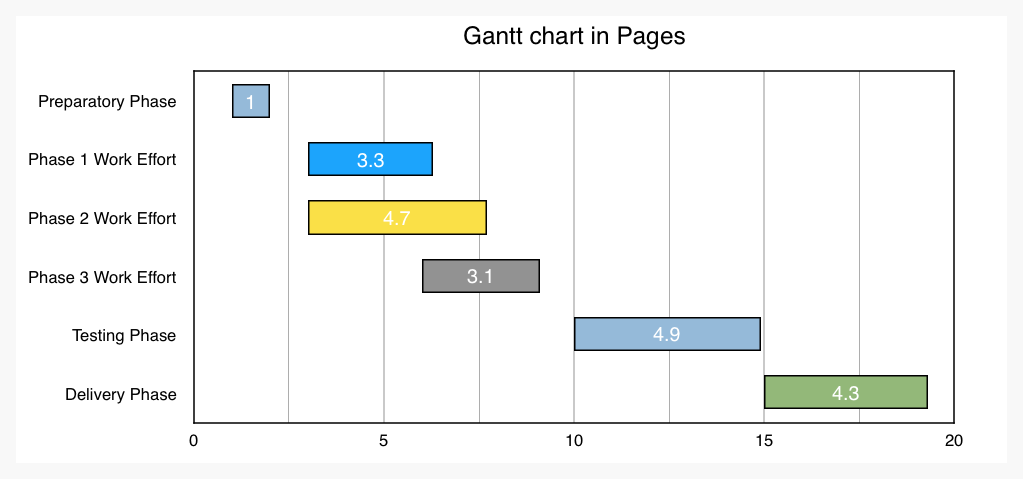
The resulting Gantt chart should look like this:
6. Customize your Gantt chart's task bars
At this point, you can apply a series of customizations to the task bars to make your Gantt chart more unique.
-
To recolor all your tasks simultaneously, double-click on any of the bars on your chart, go to the Style tab in the Format pane and use the Fill color indicator to select a new nuance. In my example, I opted for a dark orange.
-
You can also choose to recolor individual tasks, but you will need to tweak your data a bit to split your tasks into different series (categories). Open the Edit Chart Data table and:
i.Add several new rows beneath your Duration line, as shown in the image below. This will generate a series of different colors for your tasks, which you can customize however you wish later.
ii.Now, to move a task into a different color category, cut (Cmd + X) its Duration value from the original row and paste it (Cmd + V) in whichever of the newly added rows (keep the same column). You can see how I set up the new colors for my graphic in the image below.
iii.The tasks with their duration values distributed on different rows will be considered as distinct series, while the ones with duration values on the same row represent a single series. This means you can further customize the former separately and the latter at once, which includes changing the default colors generated by Keynote earlier. If you want to do so, double-click on the desired bar, go to the Style tab and use the Color Fill indicator to select a new shade. Here is how I changed the default colors for my chart:
-
The Style section also lets you apply a variety of effects such as strokes and shadows. However, it is recommended that you keep them to a minimum to avoid burdening your visual. For instance, I applied only a simple black outline to my task bars using the Stroke feature.
-
If you want to have each task’s duration visible on the Gantt chart, select any of the bars, go to the Value Labels section within the Series tab, and then choose Number from the dropdown menu. The duration values will be displayed, and you can change their positioning within the task bars using the feature Location. I chose to place the duration values in the middle of the chart bars.
7. Customize the chart area
Once you've found the look you like for the task bars, you can also make some changes to the chart area using the features within the Chart tab of the Format pane. Before getting started, make sure to select the graphic.
-
Add borders and titles: Under Chart Options, tick the boxes for Title and Border.
-
Customize fonts: Using the Chart Font options, you can modify the type and size of the text for the entire graphic. In my example, I changed the font from Helvetica Neue to Charter.
Generate your Developer ID certificate.You can generate your Developer ID certificate in Xcode or in the Certificates, Identifiers & Profiles section of your developer account. Mac what apps are signed.
Note: If you want to customize the chart title or task descriptions independently, double-click on the desired element and make the intended change from the pane on the right.
-
Adjust the space between the chart bars: To increase or decrease the space between your tasks, use the up-down controls under the Gaps section. I increased the gap percentage from 40% to 60% as shown in the image below.
-
As a last edit to my Gantt chart, I’ve added more vertical gridlines to better highlight the relative distance between tasks. If you want to do the same, click on the Axis tab of the Format pane, go to Minor Gridlines, and select the type of gridline you want to use. I chose a straight black line with the size of 0,25 points.
In the end, my final Gantt chart in Keynote looked like this:
Download Gantt chart template for Keynote
How to make a Gantt chart online automatically
Keynote allows Mac users to manually build basic Gantt charts, but customizing and updating them for project meetings or client presentations may turn out to be quite time-consuming.
Below I will show you how to quickly make a clean, easy-to-follow Gantt in Office Timeline Online and customize it with a few clicks. Besides automating Gantt chart creation, the online tool lets you update your visual almost instantly and download it as a .pptx or .png file for easy sharing. To begin, access the free tool here.
1. Enter your project data in Office Timeline Online
-
From the New section in Office Timeline Online, click on the big '+' icon to build your Gantt chartfrom scratch, or select one of the pre-formatted templates available to get you started faster. In my case, I chose to create my visual from scratch.
After choosing the type of Gantt chart you wish to make, Office Timeline will direct you to the Data View, where you can insert and edit your project's data.
-
In the Data View section, enter your project’s tasks and their Start and End dates. You can also make a few quick customizations here, such as selecting the shapes and colors for your tasks. You will notice that Office Timeline generates and updates your graphic in real time, showing you a live preview of it on the right side. Once finished, click on the preview image or select the Timeline tab on the ribbon to open the Timeline View, where you can see your graphic in full size and make further changes.
2. Quickly customize and update your Gantt Chart
-
Once you've created your Gantt chart, you can customize and update it effortlessly with Office Timeline Online. The Timeline View lets you change any fonts, colors, positions and shapes, or even add extras such as Task Duration, Today's Date, and more. In my example, I used various colors to differentiate the tasks, switched the Percent Complete indicator on, experimented with date formats, and added a few milestones as well to show key events (the latter can be done from the Data tab). You can see the result below:
-
With a free Office Timeline account, you can automatically save your Gantt chart in the cloud, so you'll be able to return to it at any time and update it as plans change. You can easily add, edit or remove data in the Data View, or move tasks around and adjust their dates directly from the graphic using drag & drop. Once ready, download your Gantt chart as an editable PowerPoint slide that can be easily shared and included in presentations.

See how easy it is to make Gantt charts with Office Timeline Online
This step-by-step Numbers Gantt chart tutorial explains how to make professional Gantt charts inside the popular spreadsheet app for Mac.
Professionals who need to create a Gantt chart in Apple's Numbers can do so using the tool’s Bar Chart feature and some manual formatting. However, since the software lacks a built-in Gantt feature and its templates are primarily designed for summarizing data such as home budgets, checklists and invoices, it may limit one's ability to generate more accurate, easy-to-follow visuals for purposes such as presentations to clients and managers.
If you need to create impressive Gantt charts that can be easily customized and updated, using a web-based Gantt chart maker such as Office Timeline's may prove more efficient. The tool lets you quickly build your visual online and download it as a native PowerPoint slide to include in presentations. On this page, I will explain how to make a Gantt chart both manually in Numbers and automatically with Office Timeline Online. To learn how to make a timeline in Numbers for Mac, please see our timeline tutorial here.

Which tutorial would you like to see?
How to make a Gantt chart in Numbers
1. List your project data in a table
-
Open Numbers and select the Charting Basics category under the Basic section of the Template Gallery.
Click on the “+” tab on the far-left side of the Charting Basics ribbon to create a new sheet.
-
In the newly added sheet, there will be a default table where you can input your data. Enter the key phases of your project (called project tasks) in the first column of the table as in the image below. Since the task descriptions will be displayed on the vertical axis of your chart, it’s recommended that you keep them as short as possible to ensure they'll be clearly visible.
Change default app for play button mac. Sep 05, 2019 By default, your Mac will open it with TextEdit, Apple’s built-in simple text-editing app. To change that, Ctrl+click the file in question, then click Get Info. This will bring up a new window. Feb 05, 2020 How to change the default Mac app for specific file types. Right-click on a file that uses the file type you'd like to change the default for. For example, one with a.jpg extension (a photo). Click on Get Info in the pop-up. Click Open With if the section isn't already expanded. Click the dropdown and choose an app.
-
In the second column, add the start week for each of the project phases, using the first task (which will start in week 1) as the reference point for the rest of the tasks. This will help outline the span of the horizontal axis when you start building your graphic. I have included a second table in the image below to better illustrate how I calculated the start time series for my chart.
-
Use the next column to list each task's duration (number of weeks required to complete that task). In the second table below, you can see my calculations for the duration series.
2. Create a basic graphic setting it up as a 2D Stacked Bar Chart
-
Select all the data in your table and then go to Insert → Chart on the Numbers ribbon.
-
Select 2D Stacked Bar from the menu that appears.
Numbers will automatically generate a simple stacked bar chart that looks like the one below:
3. Format your graphic to turn it into a Gantt
Now that your basic stacked bar graphic is created, you will need to make a few edits to turn it into a Gantt. The main thing to change is to make the blue bars transparent so that only the green ones remain visible. The latter will represent your tasks. To do this:
-
Click on any of the blue bars. This will select the whole series.
-
Select the Style tab from the Format pane on the right side of your sheet.
-
Click on the color indicator next to Fill and select No Fill.
The resulting Gantt chart should look like this:
4. Customize your Gantt chart
At this point, your Gantt is ready for a few customizations if you want to make it look more unique.
-
Customizing your task bars
i.To change the color of all your tasks simultaneously, select any of them, go to the Style tab in the Format pane and click on Fill, where you can choose whichever color you prefer. In my example, I picked a dark purple.
ii.If you want to color the chart bars individually, you need to redistribute your tasks into different categories. To do so, first add several columns after “Duration”, as in the following image. Each of these will generate a distinct hue that you can later customize from the Style tab (as shown earlier). Then, cut the duration value of the task you intend to recolor and paste it in whichever of the newly added columns, keeping the same row. You can see how I set up the new colors for my graphic below:
Note: The tasks that have their duration values in the same column are seen as a single category and customized simultaneously, while those with the duration values placed in different columns will be considered as distinct series, and you'll be able to recolor them individually.iii.While in the Style section, you can also choose to apply various styles and effects to your tasks, such as strokes and shadows, but I recommend keeping these to a minimum so your chart remains legible. For instance, I added only a straight black outline to the bars using the Stroke feature. Since I kept a multicolored graphic, I selected all my bars first (Shift + Click) to make sure the Stroke effect is applied collectively.
iv.If you want to display each task’s corresponding duration on the chart, select all of the bars and go to Value Labels within the Series tab. Click on the arrow on the left and select 'Same as Source Data'.
-
Customizing the chart area
To personalize your graphic even further, you can make some changes to the chart area using the Format pane's Chart tab. Before getting started, first make sure your graphic is selected.
i.Add borders and titles: Check the box for Border and Title under Chart Options. In my example, I also unchecked the box for Legend, as I found it to be redundant for my Gantt.
ii.Customize fonts: You can change the font type and size for the entire graphic under Chart Font, as shown in the picture below. In my example, I changed the font to Helvetica and I increased its size.
Note: To customize the chart title or the task descriptions separately, simply double-click on the desired element and make whatever changes you want from the small pane that pops up.iii.Adjust the space between the chart bars: Under the Gaps section of the Chart tab, use the up-down controls to increase or decrease the space between your tasks. I increased the gap percentage to 80% for my chart (see image below).
iv.Apply a background to the graphic: Under Background & Border Style, click on the arrow next to No Background Fill and select Color Fill from the drop-down menu to get access to a color palette. In my example, I used a light shade of grey called Mercury for the background.
v.Finally, to make it easier to see the relative distance between tasks, I've added more vertical gridlines. To do the same, select the Axis tab of the Format pane, go to Minor Gridlines and click on the type of gridline you want to add. I chose the second type, with a size of 0,5 points.
After completing all the steps above, trying out several font sizes and styles, and increasing the width of the chart area, my final Gantt chart in Numbers looks like this:
Best Gantt Chart Software
Download Gantt chart template for Numbers
How to make a Gantt chart online automatically
Manually building a Gantt chart in Numbers is possible, but the tool’s limited customization options (for example, not being able to color tasks individually) can make it difficult to create more professional visuals and update them for recurring business or project communications.
Professionals who want to build Gantt charts more easily and apply more refined custom changes to their visuals can do so using Office Timeline Online . The browser-based tool lets you automatically create an eye-catching graphic, update it quickly as plans change, and download it as a .pptx file or .png image. To get started, access the free app here and follow the steps below.
1. Enter your project's data in Office Timeline Online
-
From the New tab in Office Timeline Online, click on Timeline from scratch or choose one of the templates provided to start building your Gantt chart. To save time, you can also import an existing schedule from Excel. In my example, I chose to make a new Gantt chart from scratch.
After clicking the Timeline from scratch button, you will be taken to the Data View, which allows you to enter and edit data.
-
In the Data View, list your task descriptions and dates - Office Timeline will instantly generate your graphic and show you a live preview of it on the right. You can also make a few quick styling choices here in the Data tab, such as choosing the shape and color for each task. Once ready, select the Timeline tab on the Office Timeline Online ribbon or click the thumbnail image on the top right to go to the Timeline View, where you can see your Gantt chart in full size and customize it further.
2. Easily customize and update your Gantt chart
-
Once created, your Gantt chart can be easily personalized or updated automatically with Office Timeline Online. You can change any color, font, shape or position from the Timeline view, or even add extras such as Time Elapsed or Task duration. In my finalized Gantt chart below, you can see that I've inserted a few milestones too and added Percent Complete to show more details about my project schedule.
-
With a Free account, Office Timeline will automatically save your Gantt chart in the cloud, so you can get back to it at any time and update it effortlessly whenever plans change. You can add or edit data easily from the Data tab, or drag & drop milestones and tasks directly on the graphic to adjust their dates on the fly. When finished, download your Gantt chart as an editable PowerPoint slide for easy sharing or to include in presentations.